Building on from the previous article on creating a...
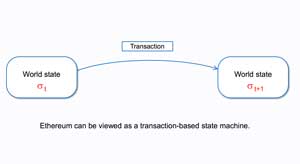
Ethereum
It is really easy to get up and running...
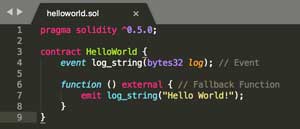
In Solidity, firing or emitting events is a handy...
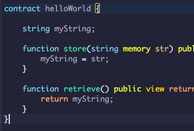
Here is a quick video explaining which function is...
Installing the Enterprise Ethereum client Hyperledger Besu may seem...
besu --version //check if Besu is installedbrew uninstall besu...
Academy decided to hold a strategic offsite in Atlanta...
If you have ever looked inside a blockchain genesis...
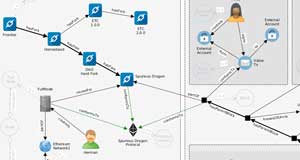
Here is a neat overview of the major Ethereum...
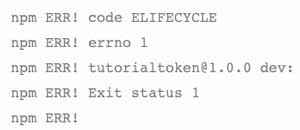
If you are trying to go through the token...
If you are going through the Truffle TokenTutorial smart...
If you are using Sublime, which is a very...
I was fortunate enough to have the opportunity to...
The week of April 8th was Blockchain week in...
I had opportunity to provide blockchain train the trainer...
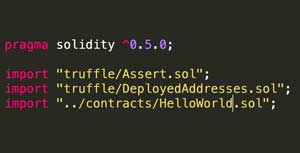
If you are creating test scripts in solidity, you...
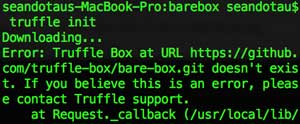
If you have just created a new folder and...
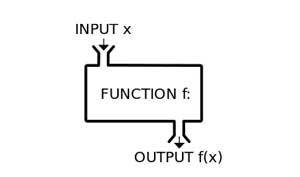
Smart contracts are comprised mainly of functions so it...